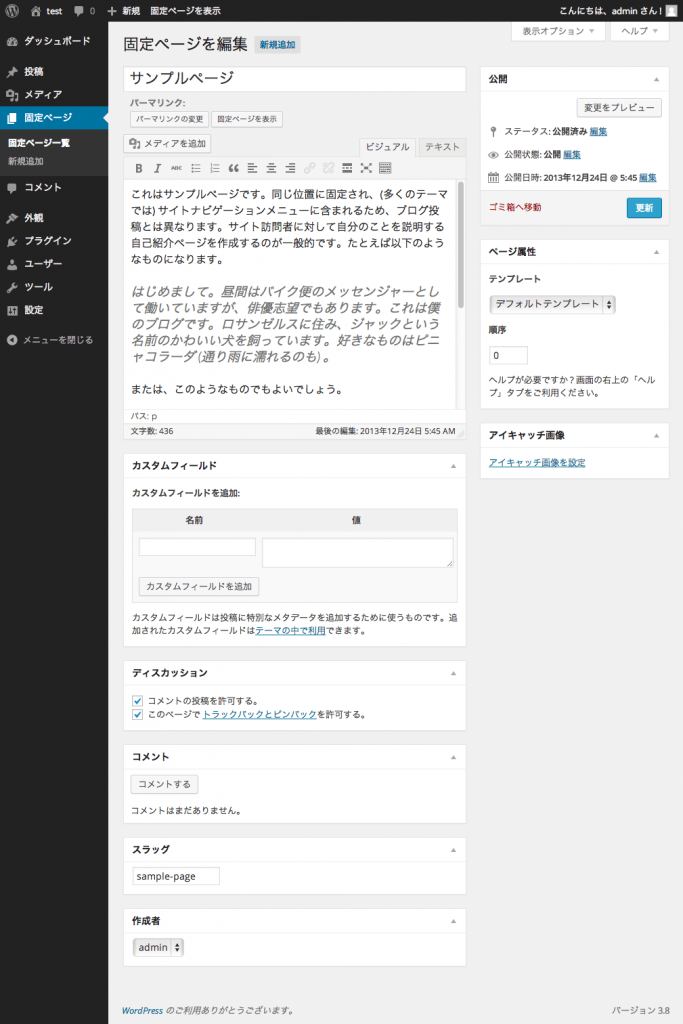
更新したいページの編集画面を表示します。

- タイトルを編集します。
- コンテンツを編集します。
- ページの属性を設定します。
- 親
- ページに関連性があるときに階層構造を設定します。階層構造を適切に設定するとわかりやすいサイト構造になり、メニュー表示にも反映されて使い勝手がわかりやすくなります。
- テンプレート (ページの種類)
- 表示するページのテンプレートを選びます。基本は「デフォルトテンプレート」です。ページの種類は用途によって選択します。
- 順序
- 数字を入力することでページの順番が変えられます。
- アイキャッチ画像を設定します。
アイキャッチ画像はページの上部に注目を集める画像を表示する機能です。
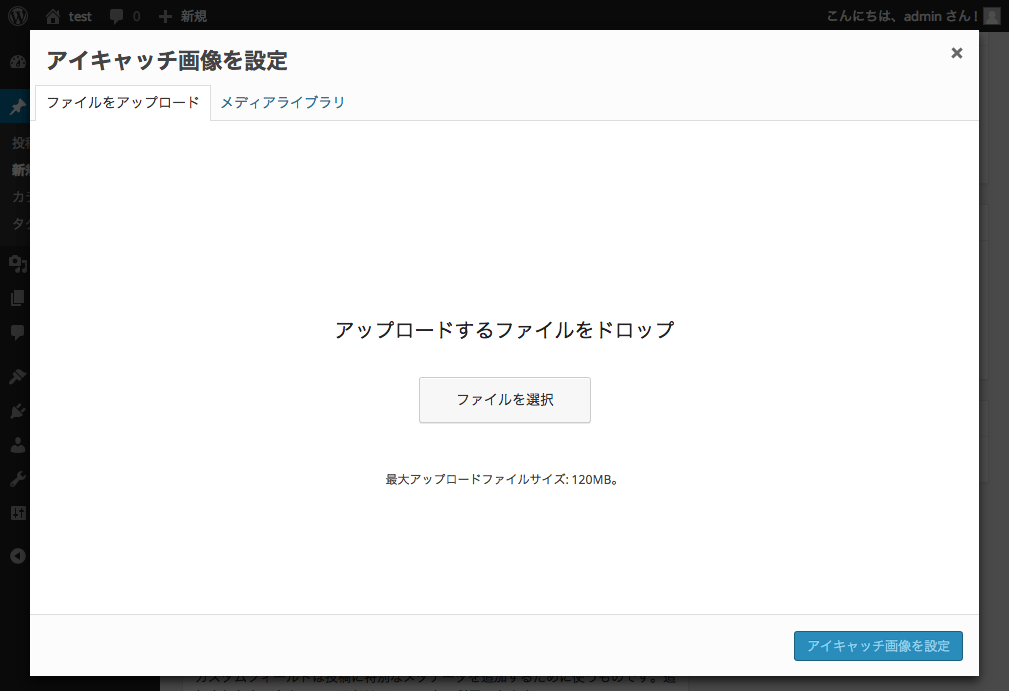
- 「アイキャッチ画像を設定」をクリックします。
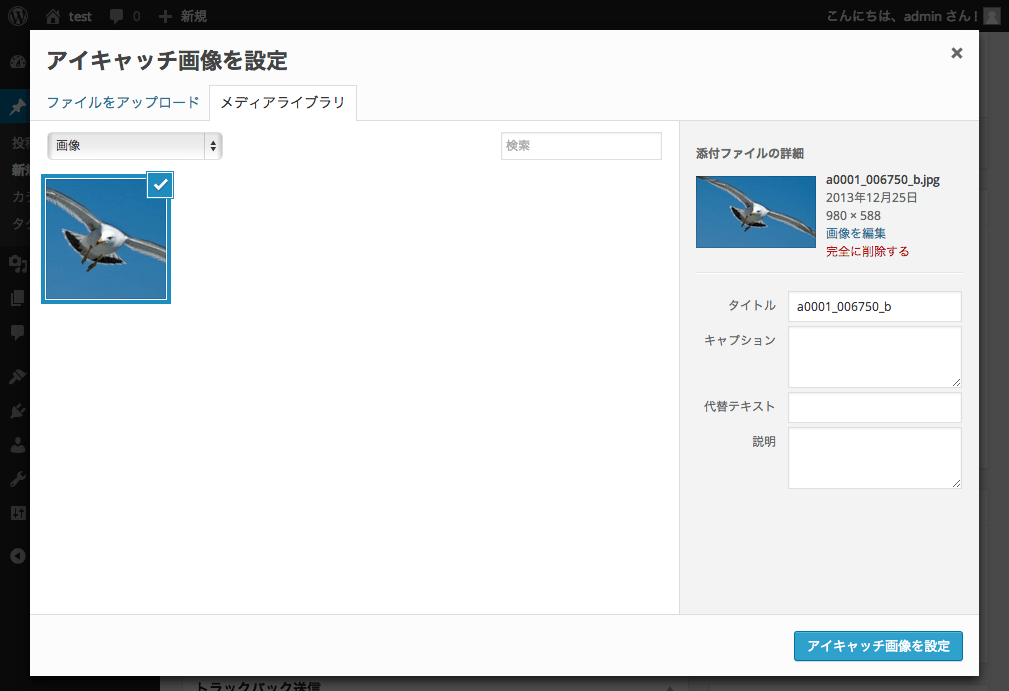
- メディアライブラリのウィンドウが画面に表示されます。
- 「ファイルをアップロード」、または「メディアライブラリ」から画像をクリックして選びます。


- 「アイキャッチ画像を設定」ボタンを押します。
- アイキャッチ画像が表示されます。

「アイキャッチ画像を削除」をクリックすると、アイキャッチ画像を削除します。
- パーマリンクを設定します。パーマリンクはページを追加すると自動的に設定されます。
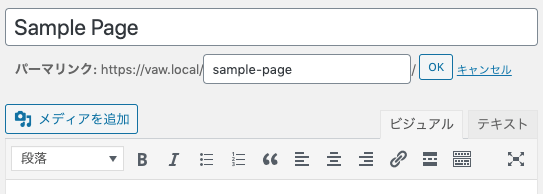
- パーマリンクを変更する場合は、「編集」ボタンを押します。

- 変更するパーマリンク名を入力します。

- 「OK」ボタンを押してパーマリンク名を変更します。
- パーマリンクを変更する場合は、「編集」ボタンを押します。
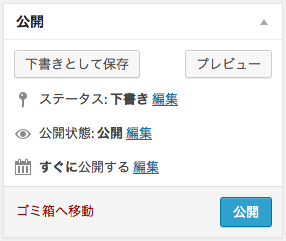
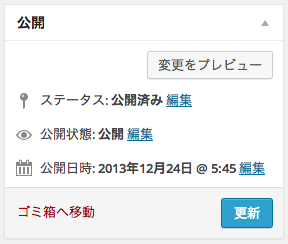
- 「公開」または「更新」ボタンを押してページを公開します。


公開済みの場合、公開状態「非公開」を選択して「OK」ボタンを押すと、ページは非公開になります。
ページ作成を途中でやめたい場合は、「下書きとして保存」ボタンを押します。いつでもやめたところからページの作成が始められます。
「プレビュー」ボタンを押すと、作成途中のページが別ウィンドウでプレビュー表示します。
「ゴミ箱へ移動」ボタンを押すと、ゴミ箱へポイッと捨てます。