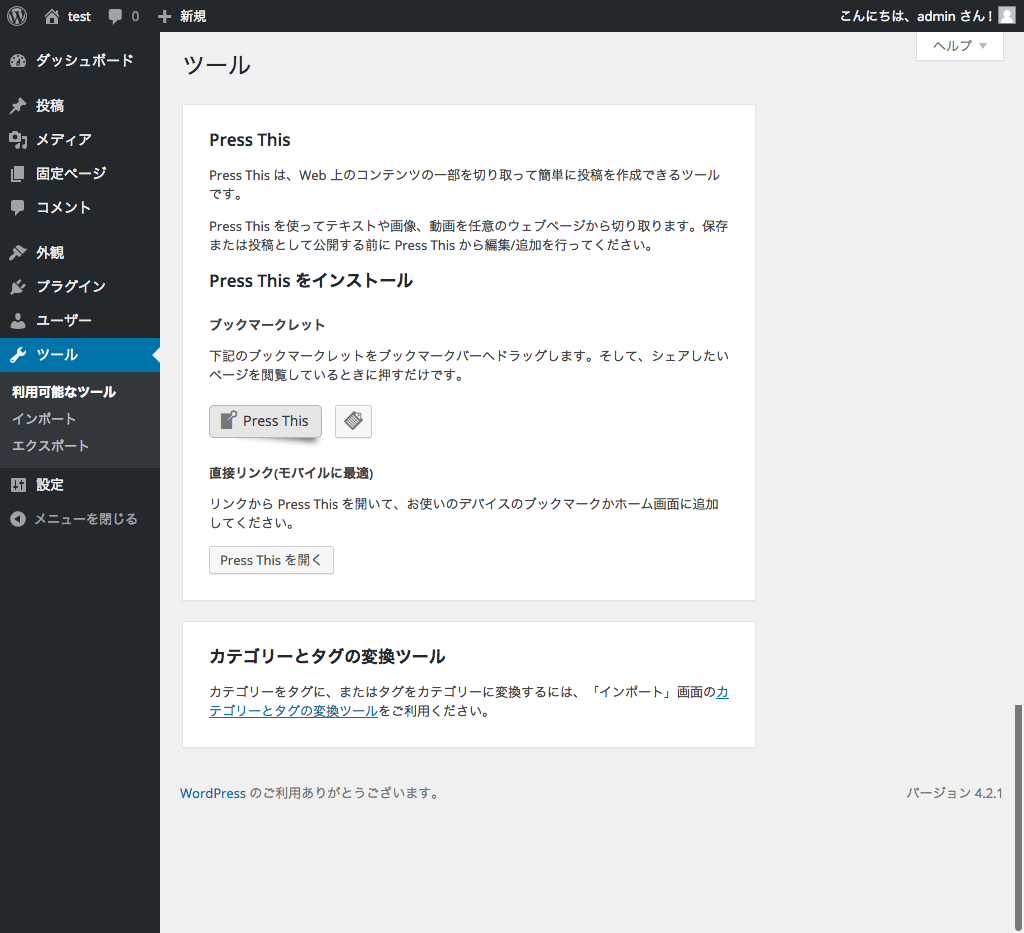
メニュー「ツール > 利用可能なツール」へ
ツールが表示されます。

「Press This」はブックマークレットです。今見ているウェブページを引用したり、データが取り込めます。ブラウザのお気に入りやブックマークに追加して使用します。
インストールは、「Press This」をブラウザのブックマークバーにドラッグ&ドロップ、または右クリックでお気に入りに追加します。

基本的な使い方
- 見ているウェブページ上でブックマーク登録した「Press This」をクリックします。
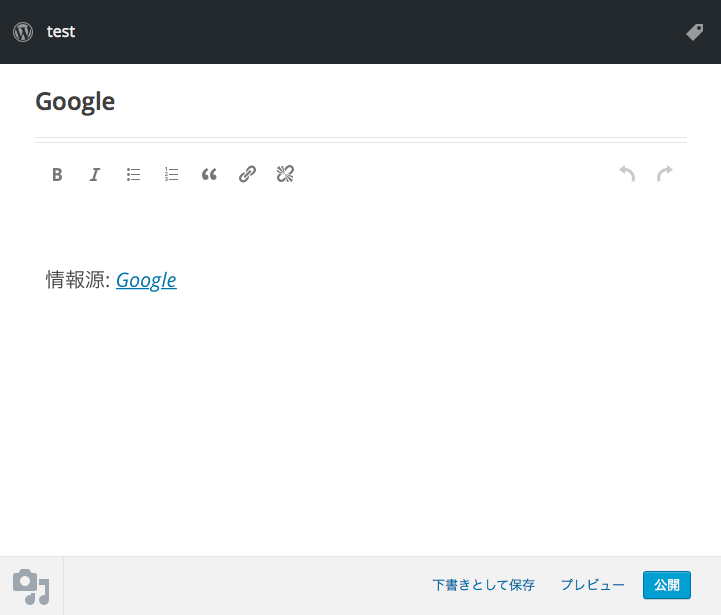
- 記事投稿フォームが別ウィンドウで表示されます。ウェブページのテキストを選択して「Press This」をクリックすると、選択したテキストがあらかじめ入力された状態になります。YouTubeでは埋め込みタグの挿入も可能です。

- 記事を作成します。
- あらかじめ入力済みのタイトルを編集します。
- あらかじめ入力済みのコンテンツを編集します。
- 左下の「メディア」アイコンをクリックして画像や動画を貼り付けます。
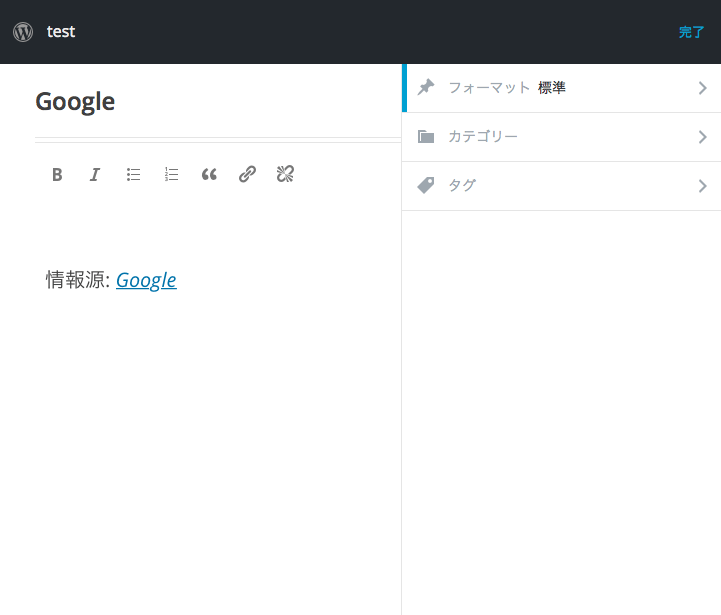
- フォーマット、カテゴリー、タグは右上の「タグ」アイコンをクリックします。

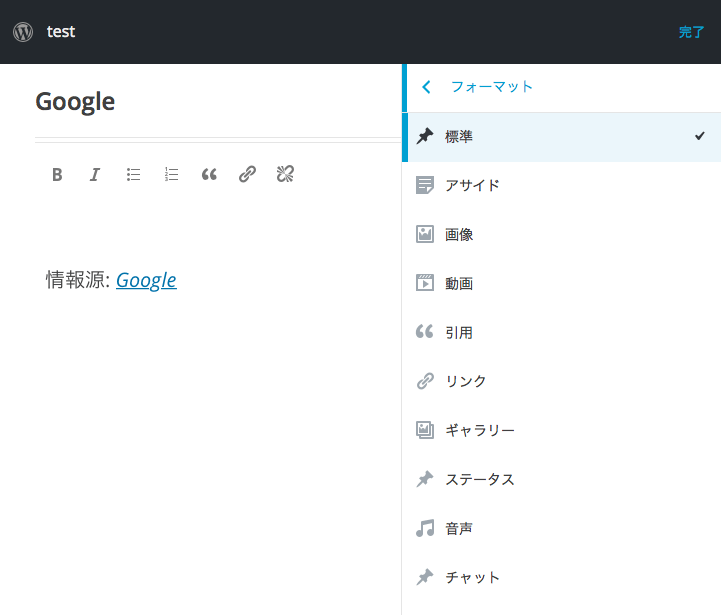
- フォーマットを設定します。
フォーマットを一覧から選択します。
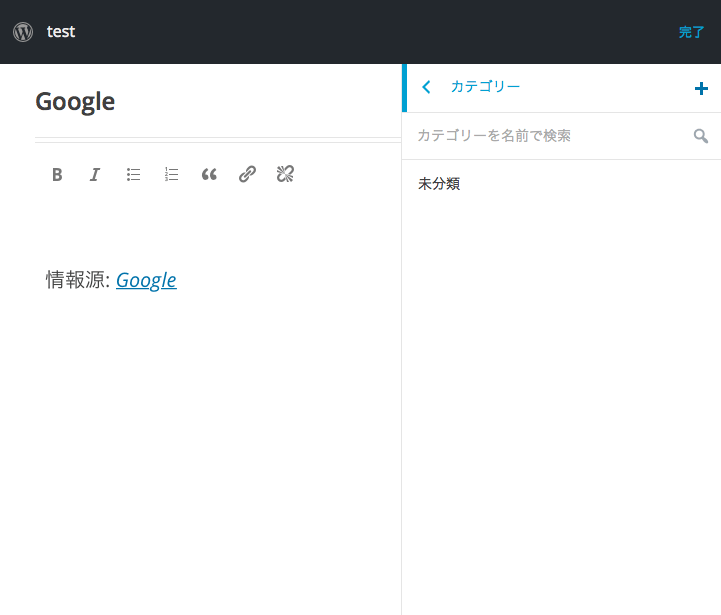
- カテゴリーを設定します。
- カテゴリーを一覧から選択チェックします。

- 新しくカテゴリーを設定する場合は、「+」アイコンをクリックします。

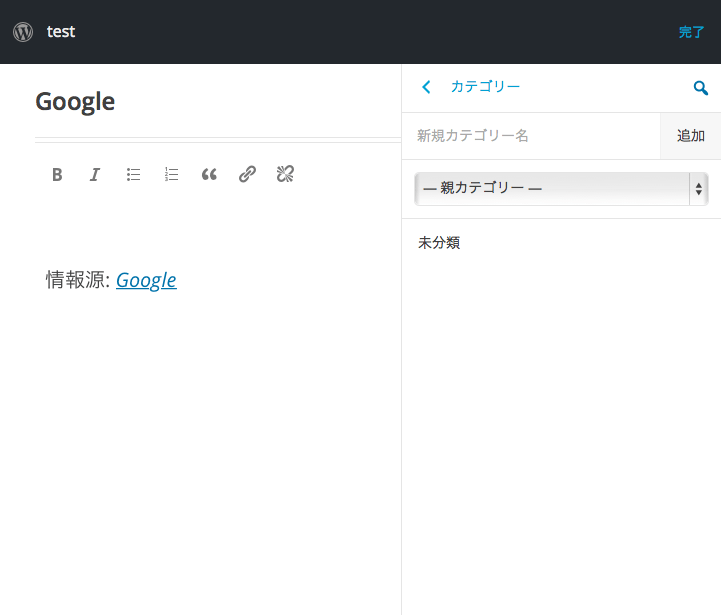
- 表示されたフォームにカテゴリー名を入力して親カテゴリーを選択します。
- 「追加」ボタンを押してカテゴリーを作成します。
- カテゴリーを一覧から選択チェックします。
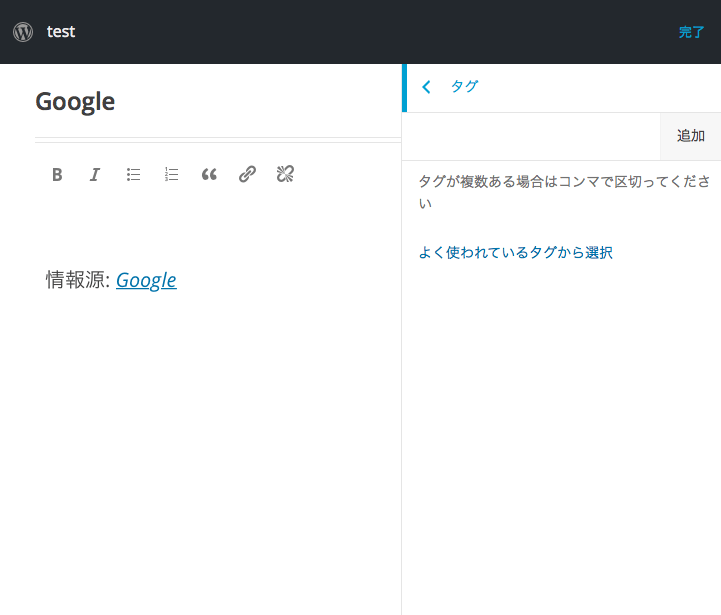
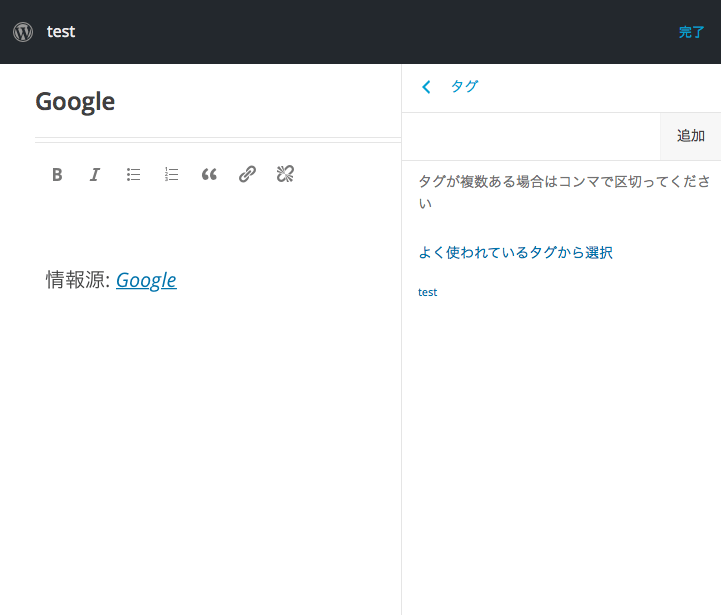
- タグを設定します。
- フォームにタグを入力します。複数ある場合はコンマ (,) で区切ります。

- 「追加」ボタンを押してタグを作成します。
- または、「よく使われているタグから選択」をクリックして表示されたタグを選択します。

- フォームにタグを入力します。複数ある場合はコンマ (,) で区切ります。
- 「公開」ボタンを押して記事を公開します。
記事作成を途中でやめたい場合は、「下書きとして保存」ボタンを押します。いつでもやめたところから記事の作成が始められます。