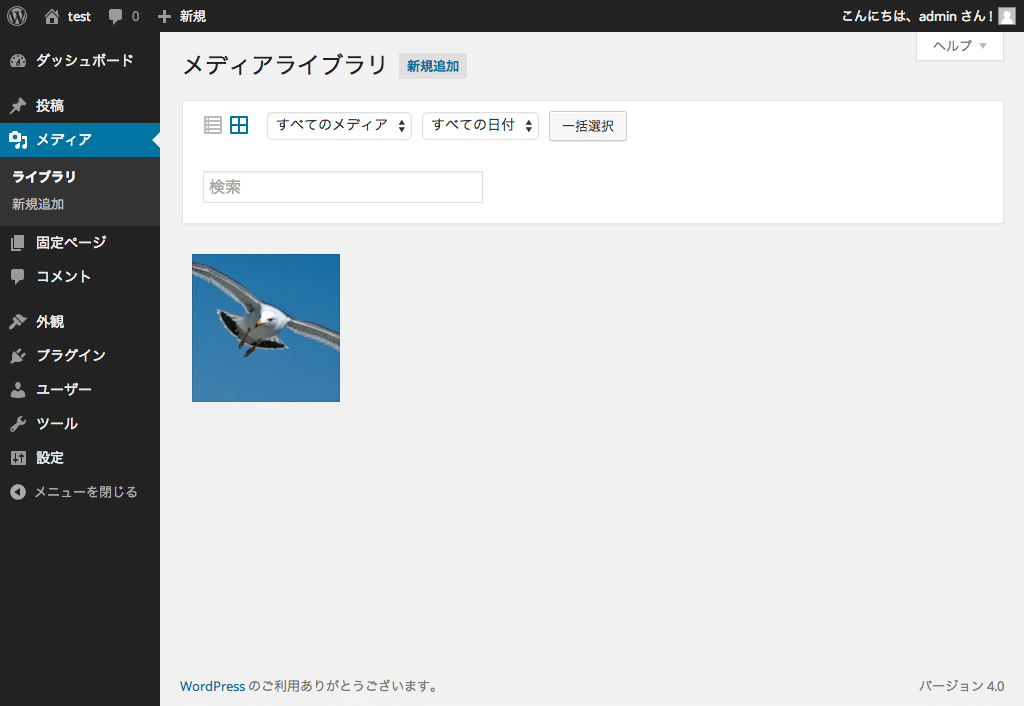
メニュー「メディア > ライブラリ」へ
ライブラリ一覧が表示されます。一覧は、リスト表示とグリッド表示の2種類の表示ができます。
グリッド表示

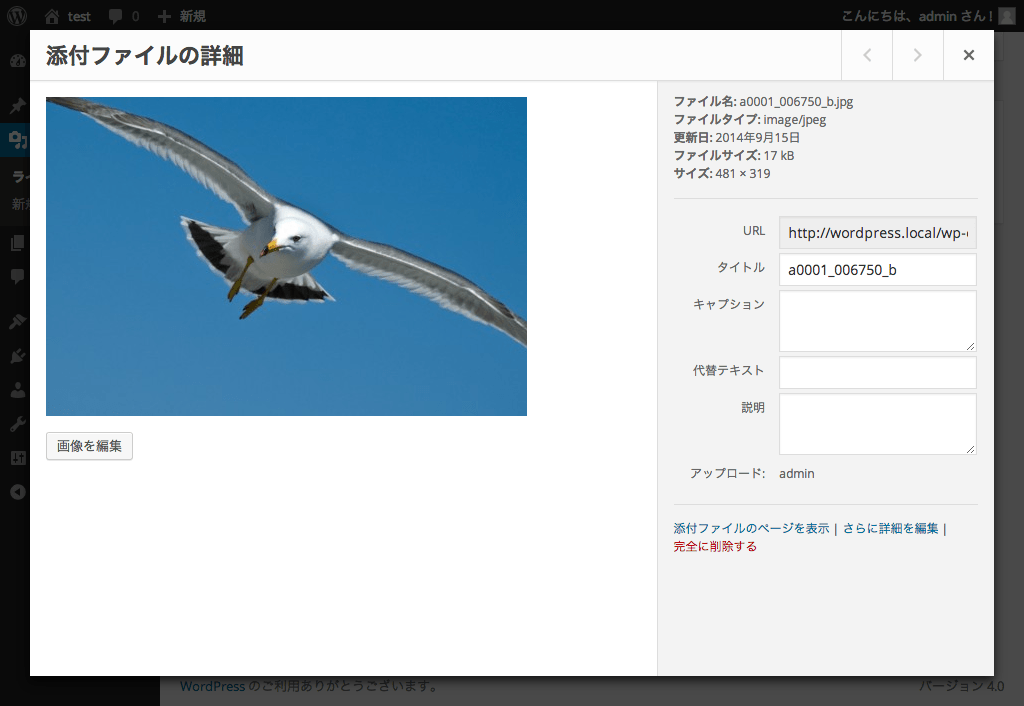
画像をクリックすると添付ファイルの詳細が表示されます。

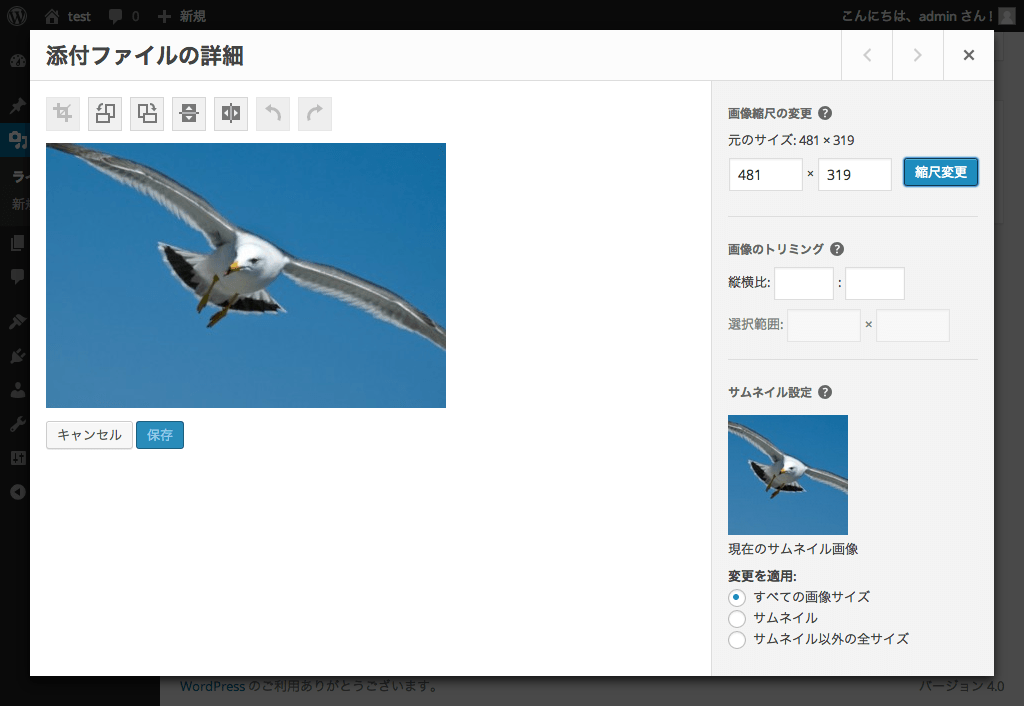
「画像を編集」ボタンを押すと、画像の編集ができます。

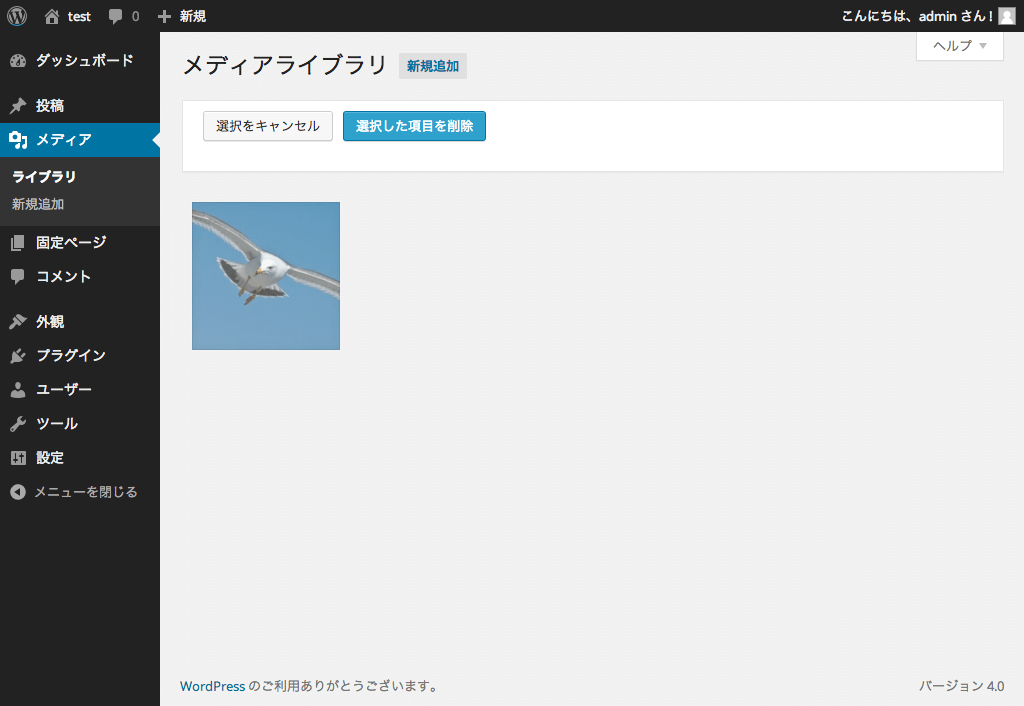
「一括選択」ボタンを押すと、ファイルをチェックして一括で操作ができます。

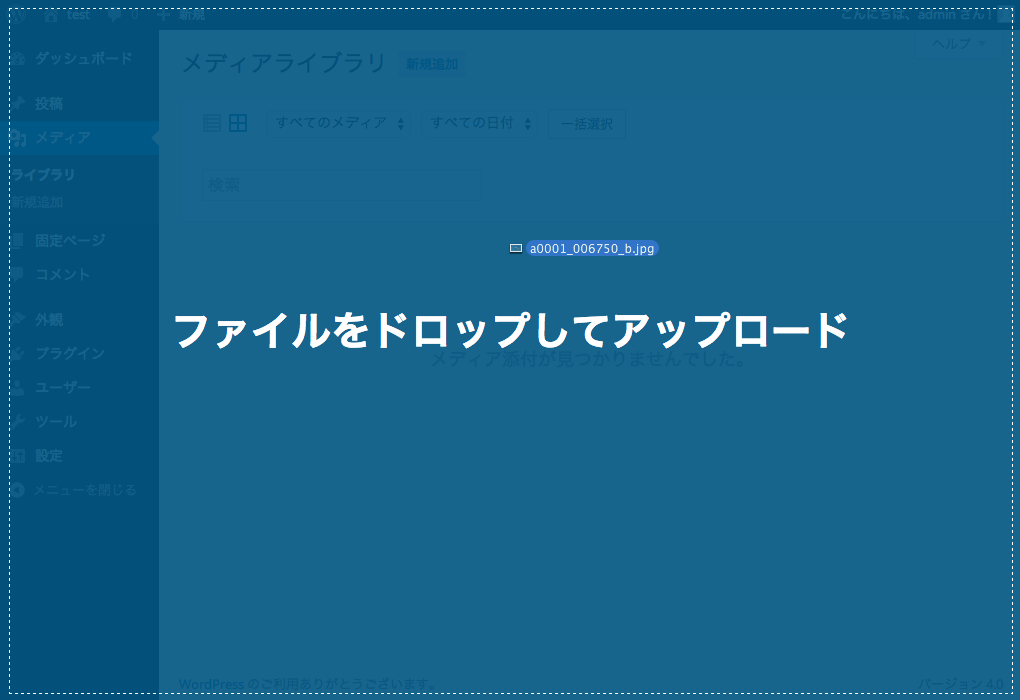
画像のアップロードは、ライブラリ一覧画面に画像ファイルを直接ドラッグ&ドロップすることでアップロードできます。

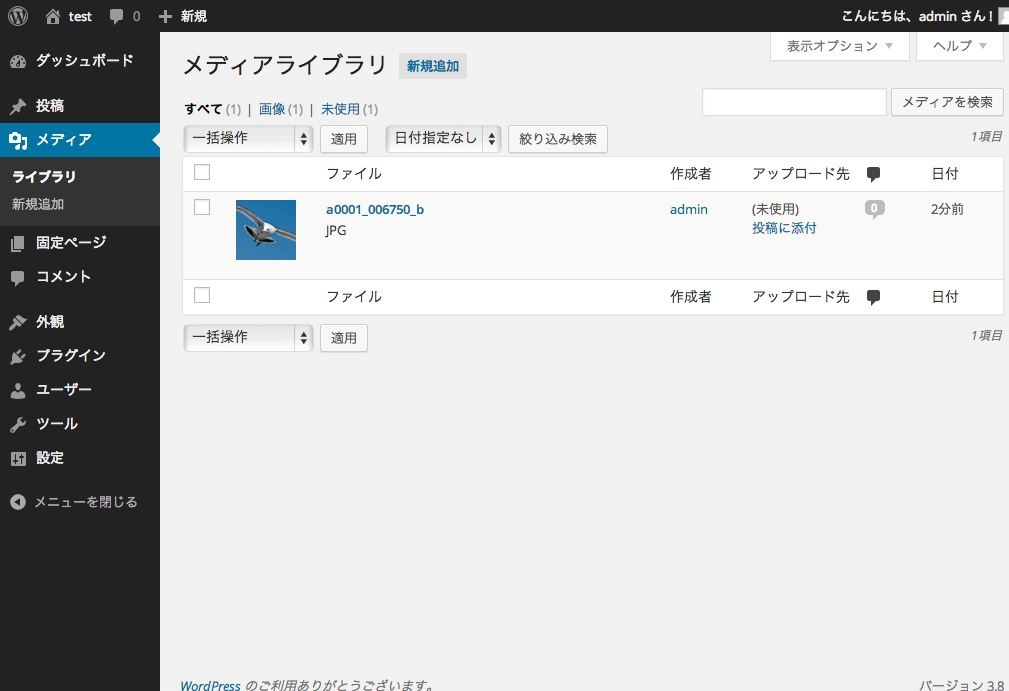
リスト表示

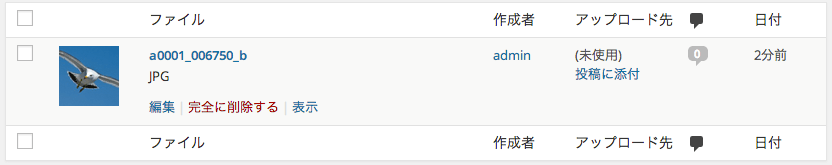
タイトルにカーソルを合わせると、メニューが表示されます。

- 編集
- ファイル情報の編集をします。
- 完全に削除する
- ファイルを削除します。
- 表示
- ファイルを表示します。
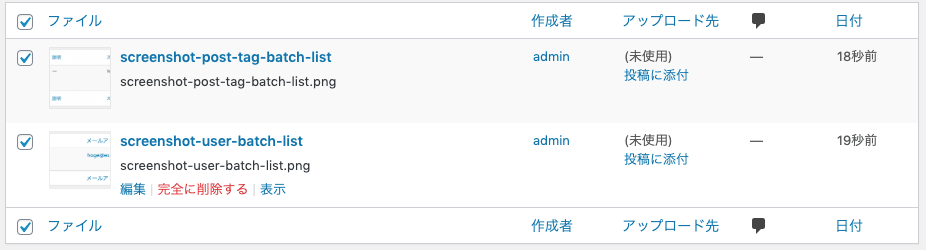
各ファイルをチェックして一括で操作する
- 対象のファイルを選択チェックします。

- 「一括操作」から以下の項目を選びます。
- 完全に削除する
- 「適用」ボタンを押して一括操作を完了します。