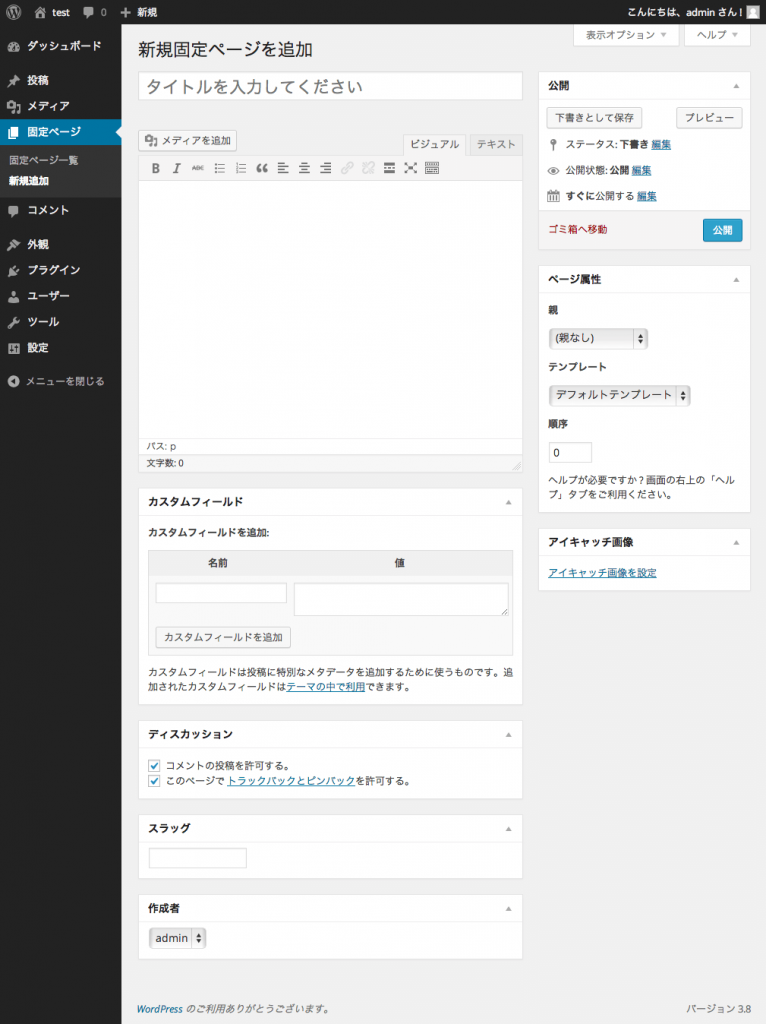
メニュー「固定ページ > 新規追加」へ
新規固定ページを作成します。

- タイトルを入力します。
- コンテンツを作成します。
コンテンツは 2 つの方法 (モード) で作成できます。
ビジュアルモードは、見出しや段落、画像が表示されて実際に投稿する記事に近いイメージで編集作業が行えます。
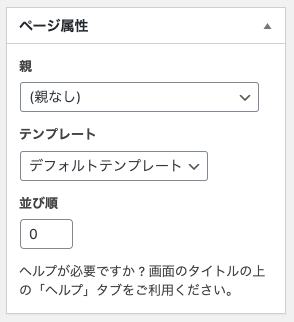
テキストモードは、HTMLを編集してコンテンツを作成します。 - ページの属性を設定します。

- 親
- ページに関連性があるときに階層構造を設定します。階層構造を適切に設定するとわかりやすいサイト構造になり、メニュー表示にも反映されて使い勝手がわかりやすくなります。
- テンプレート (ページの種類)
- 表示するページのテンプレートを選びます。基本は「デフォルトテンプレート」です。ページの種類は用途によって選択します。
- 順序
- 数字を入力することでページの順番が変えられます。
- アイキャッチ画像を設定します。
アイキャッチ画像はページの上部に注目を集める画像を表示する機能です。
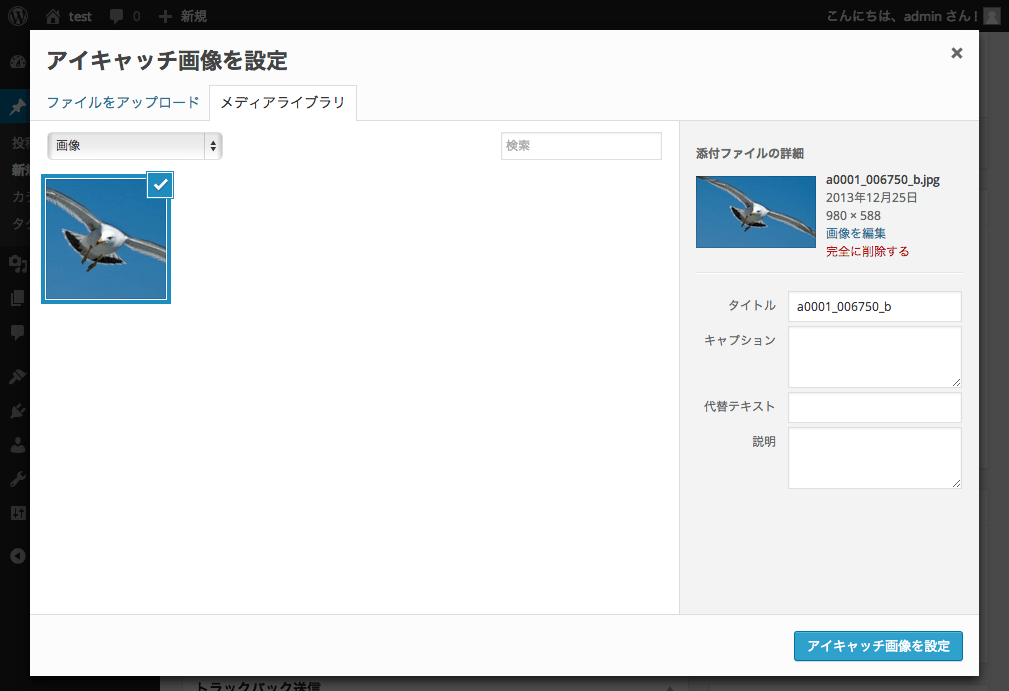
- 「アイキャッチ画像を設定」をクリックします。
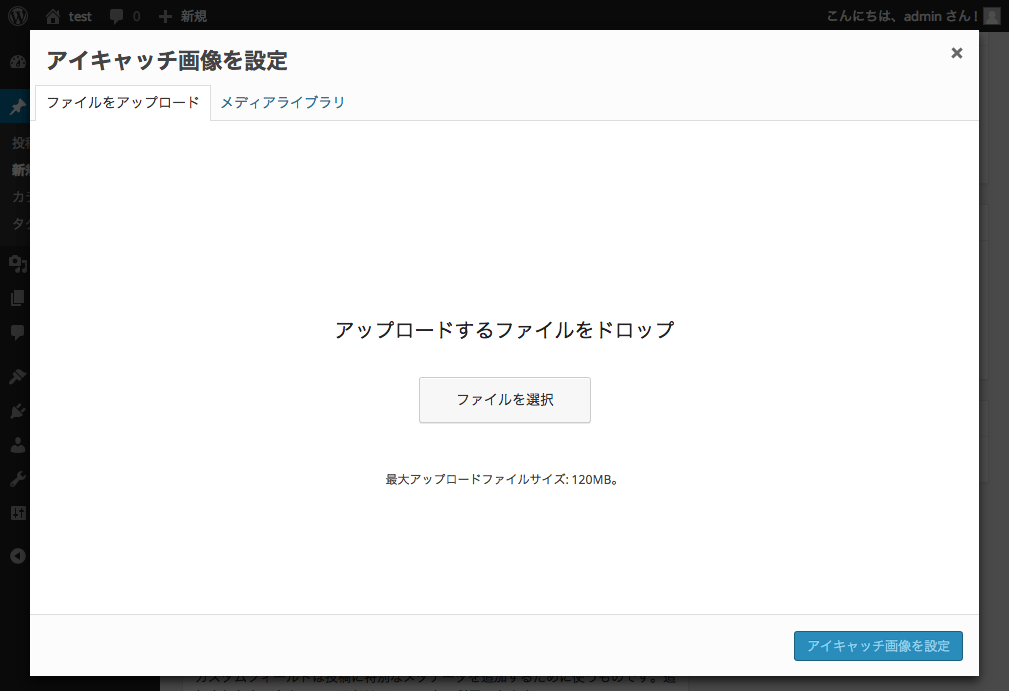
- メディアライブラリのウィンドウが画面に表示されます。
- 「ファイルをアップロード」、または「メディアライブラリ」から画像をクリックして選びます。


- 添付ファイルの詳細を編集します。
- タイトル
- キャプション
- 代替テキスト
- 説明
- 「アイキャッチ画像を設定」ボタンを押します。
- アイキャッチ画像が表示されます。

「アイキャッチ画像を削除」をクリックすると、アイキャッチ画像を削除します。
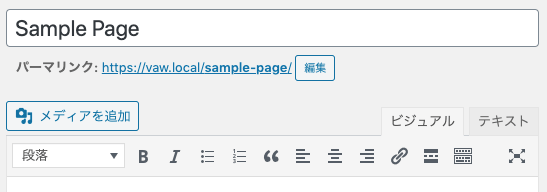
- パーマリンクを設定します。パーマリンクは自動的に設定されます。
- パーマリンクを変更する場合は、「編集」ボタンを押します。

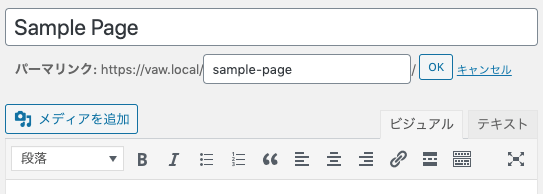
- 変更するパーマリンク名を入力します。

- 「OK」ボタンを押してパーマリンク名を変更します。
- パーマリンクを変更する場合は、「編集」ボタンを押します。
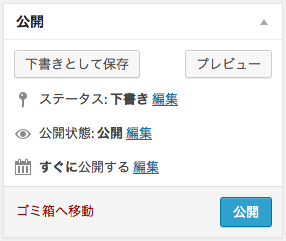
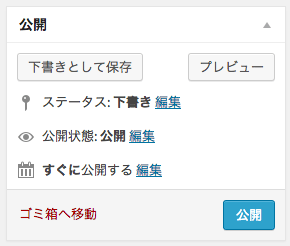
- 「公開」ボタンを押してページを公開します。 予約投稿する場合は、投稿日時を予め設定します。

ページ作成を途中でやめたい場合は、「下書きとして保存」ボタンを押します。いつでもやめたところからページの作成が始められます。
「プレビュー」ボタンを押すと、作成途中のページが別ウィンドウでプレビュー表示します。
「ゴミ箱へ移動」ボタンを押すと、ゴミ箱へポイッと捨てます。
予約投稿をする
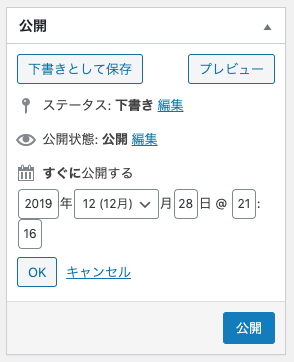
- 「公開」パネルにある「すぐに公開する」の編集リンクをクリック

- 投稿日を設定します

- 「OK」ボタンを押して反映

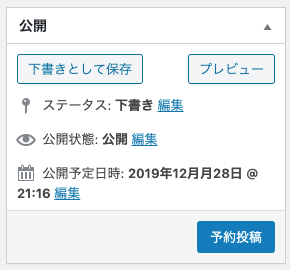
- 「予約投稿」ボタンを押します
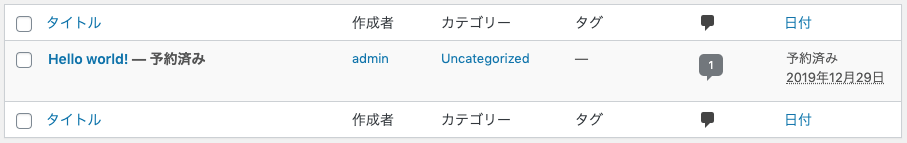
- 記事が予約されます

- 公開日時になると記事が公開されます